本项目已开源
开源地址:https://github.com/Gasolcloudteam/Countdown
如果您是高中教师,可将其作为电脑背景,应该算是变相的催命符?
一些闲言碎语
一年过去,高考在即,对于几天后的高考,这里给各位应战高考生提前祝福:高考加油!祝愿成功上岸。
手搓了一个全新的高考倒计时页面,基本功能以及界面展示如下:
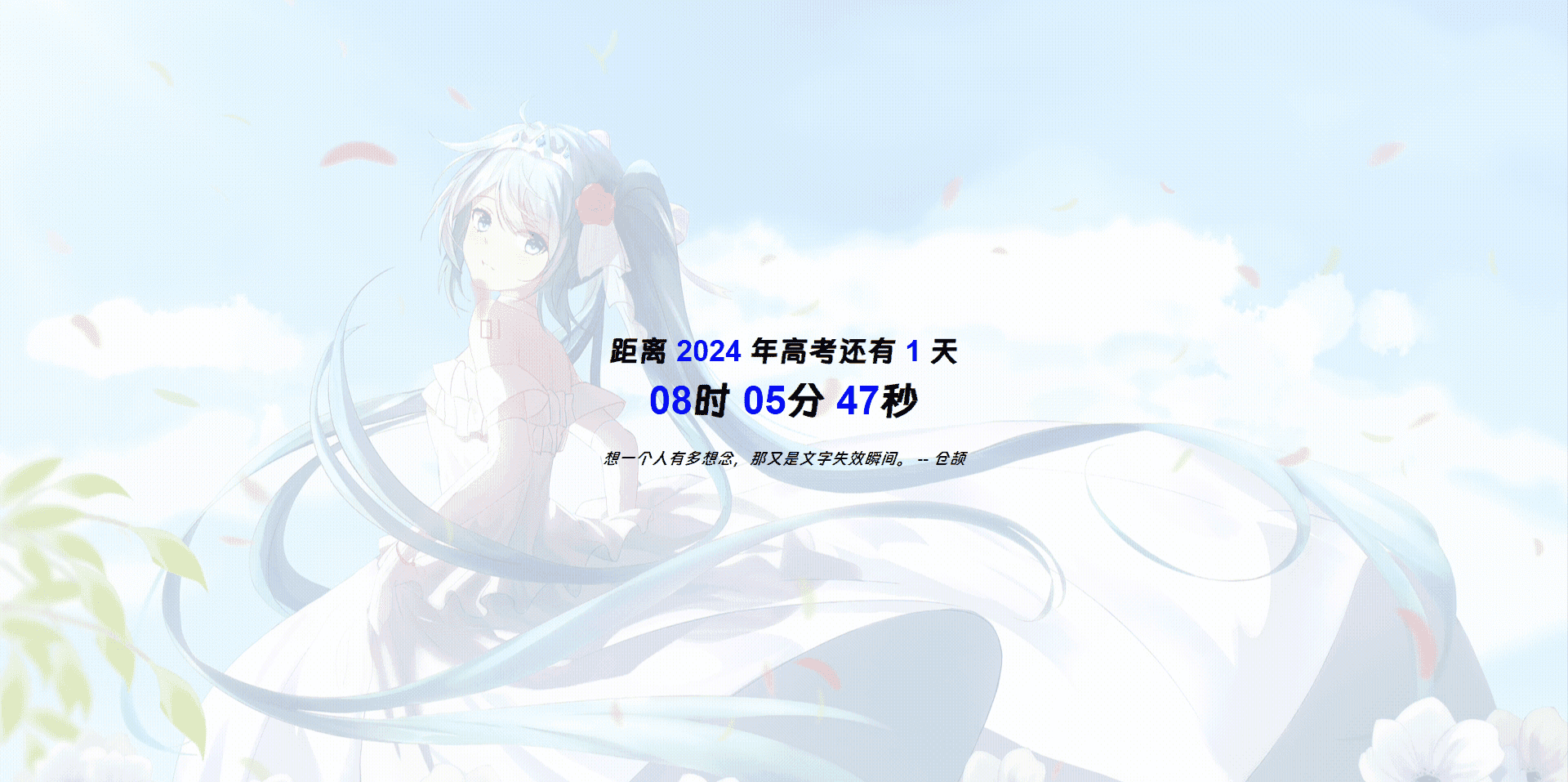
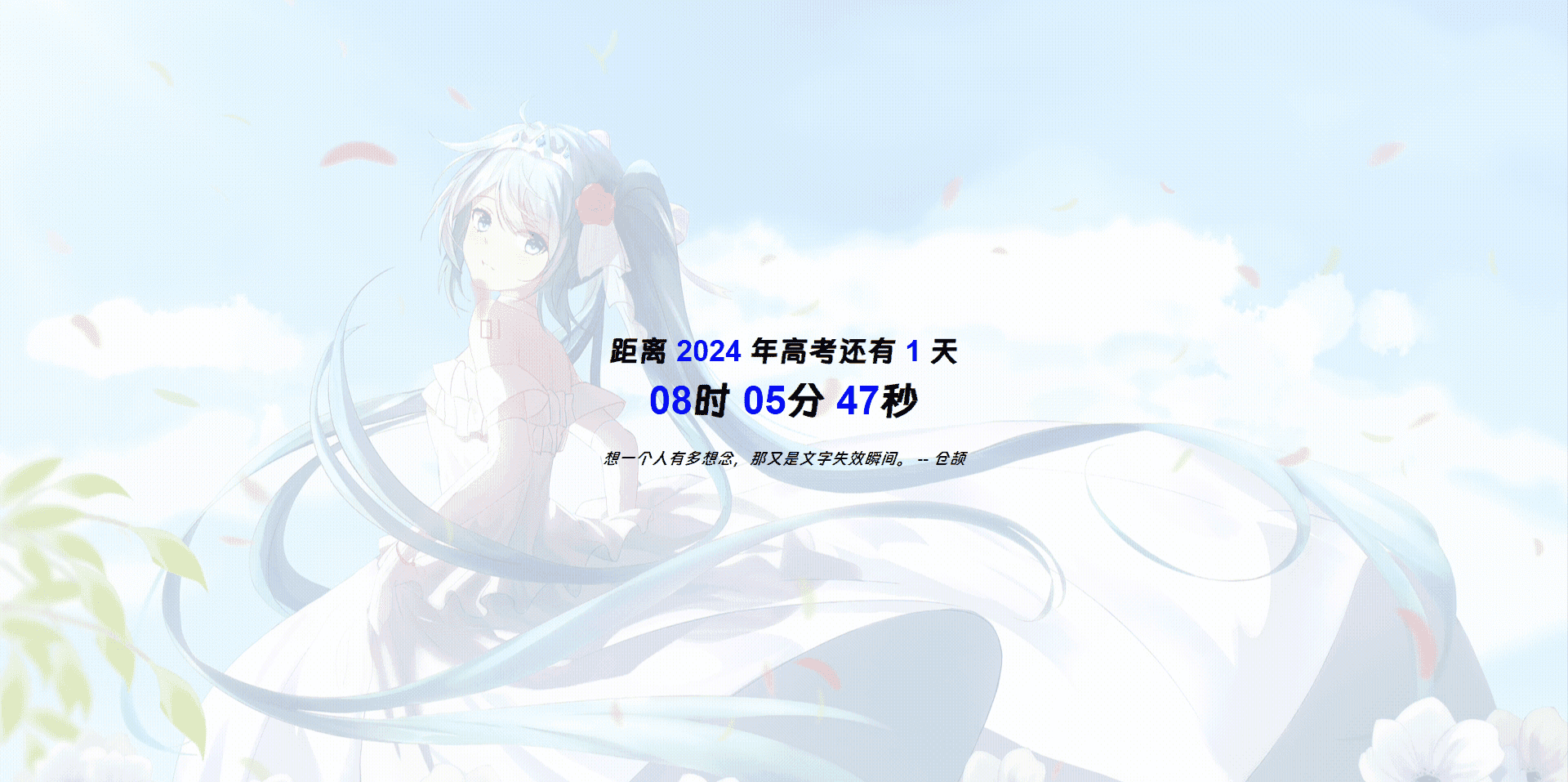
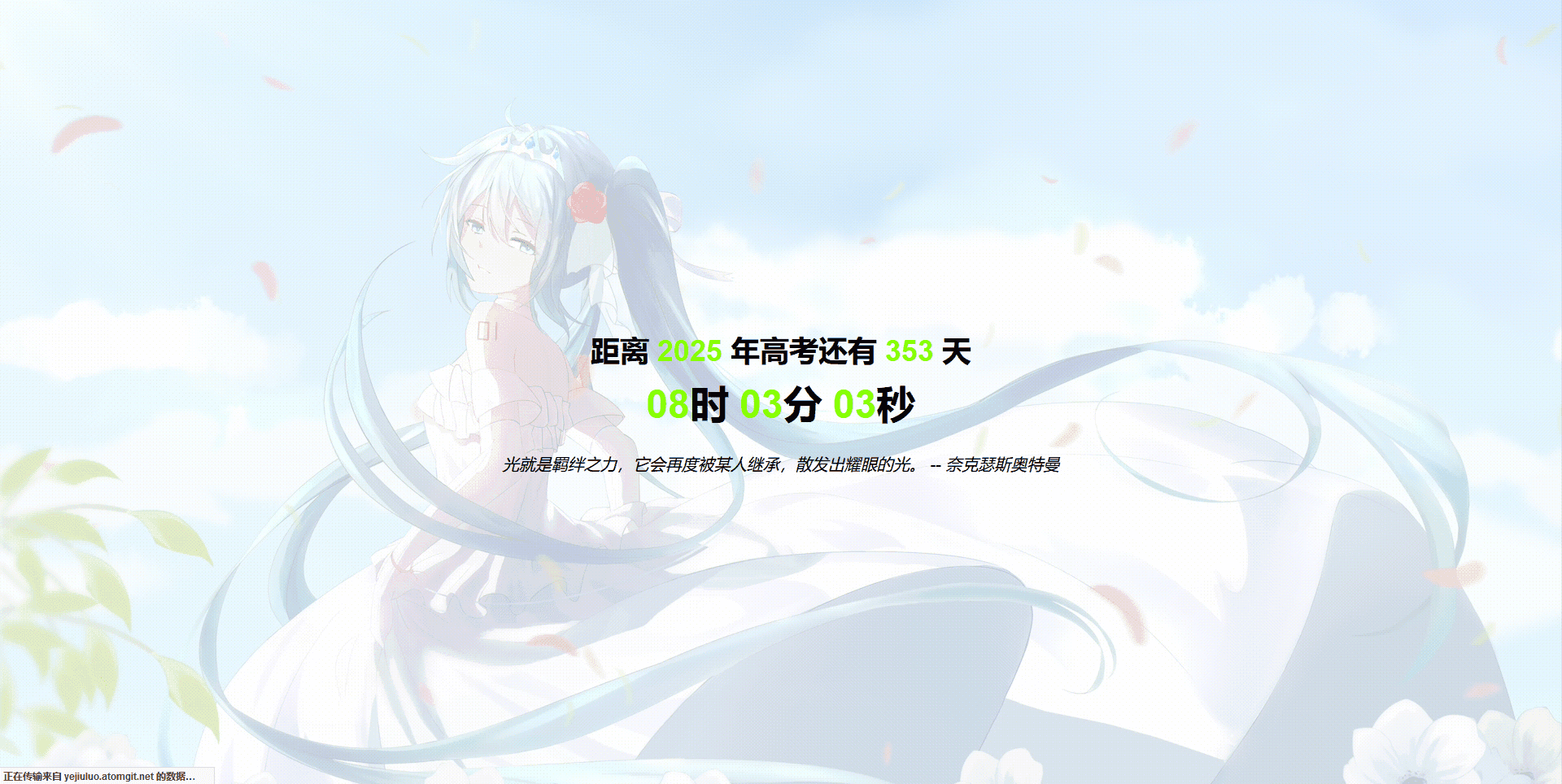
1、平时正常倒计时的样子。

2、高考中(一般为每年的6月7、8、9日)则显示为这个样子。【因为逻辑问题,该功能修正了一下,效果已更改】

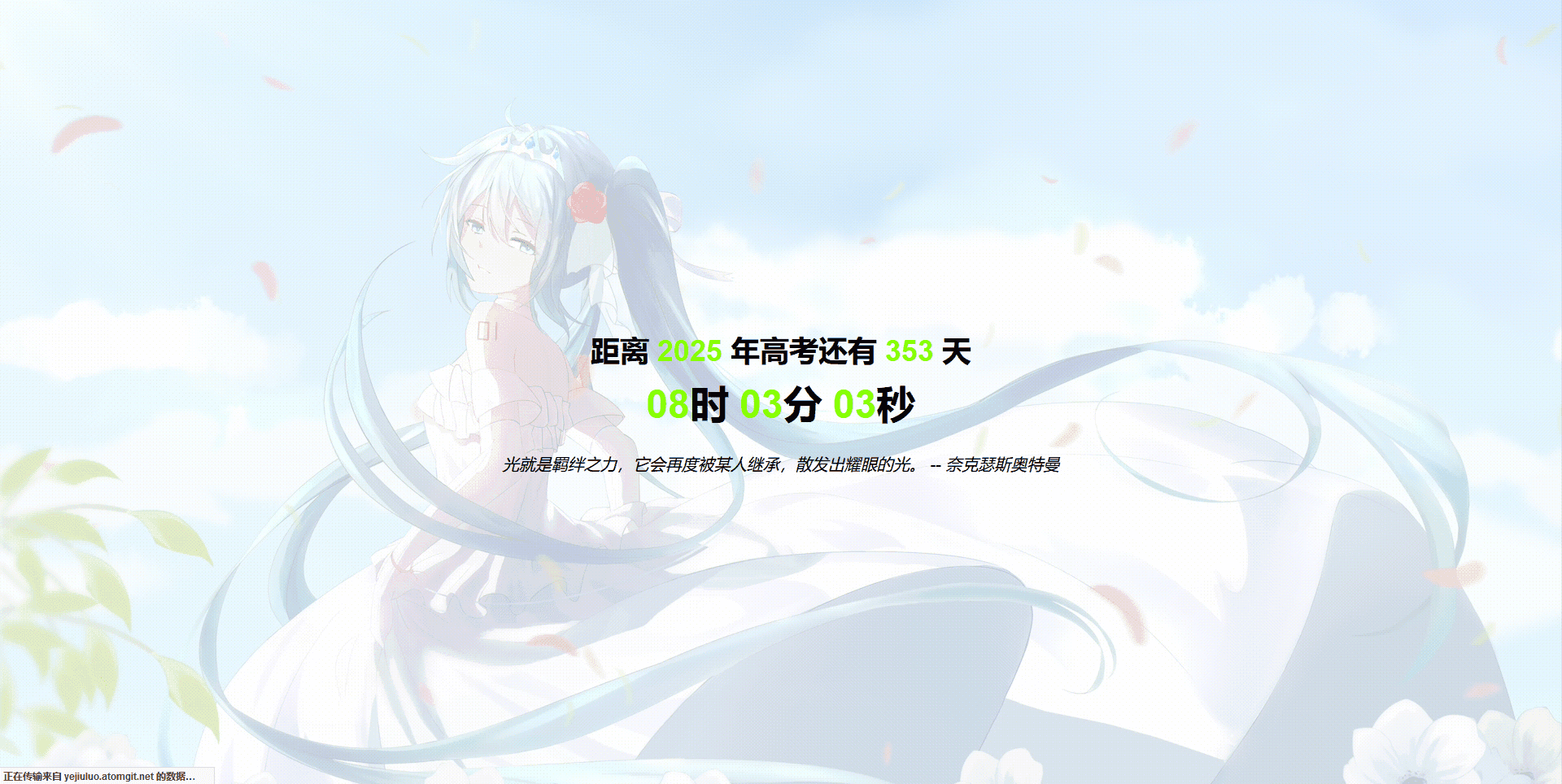
3、当今年的高考结束后(6月10日开始), 当时间达到6月9日的18:01后,则开始倒计时第二年高考时间。

高考倒计时源代码
可自行调节 文字是否动态取色、调用本地时钟或者调用时钟服务器作为倒计时时间,同时背景也可以自行更改。如果遇到突发情况(比如前几年新冠)导致高考时间调整,可自行更改相关代码。
本代码可以直接编辑保存后在浏览器打开查看,也可以自己部署到服务器绑定域名随时查看,转载请声明来源!禁止商用!如果您是老师,可以将其作为教学电脑桌面壁纸。
源代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>高考倒计时</title>
<style>
body {
font-family: 'Arial', sans-serif;
text-align: center;
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: url('https://cdn2.xingchencloud.top/miku.gif');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: relative;
}
h1 {
font-size: 36px;
margin-bottom: 10px;
}
.countdown {
font-size: 48px;
font-weight: bold;
margin-bottom: 20px;
}
.greeting {
font-size: 24px;
margin-top: 20px;
display: none;
}
.hitokoto {
font-size: 20px;
margin-top: 30px;
font-style: italic;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.7);
z-index: 1;
}
footer {
position: absolute;
bottom: 0;
width: 100%;
padding: 10px;
text-align: center;
box-sizing: border-box;
z-index: 2;
}
.content {
position: relative;
z-index: 2;
padding-bottom: 60px;
}
.dynamic-color {
animation: colorChange 10s infinite;
}
@keyframes colorChange {
0% { color: #ff0000; }
14% { color: #ff7f00; }
28% { color: #ffff00; }
42% { color: #00ff00; }
56% { color: #0000ff; }
70% { color: #4b0082; }
84% { color: #9400d3; }
100% { color: #ff0000; }
}
.auto-color {
color: black;
transition: color 0.5s ease;
}
</style>
<script>
const useDynamicColor = true;
const useLocalTime = false;
function fetchServerTime() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://worldtimeapi.org/api/timezone/Asia/Shanghai', true);
xhr.onload = function() {
if (xhr.status >= 200 && xhr.status < 300) {
var response = JSON.parse(xhr.responseText);
var serverTime = new Date(response.utc_datetime);
updateCountdown(serverTime);
} else {
console.error('Error fetching server time:', xhr.status);
}
};
xhr.send();
}
function padZero(num) {
return num < 10 ? '0' + num : num;
}
function updateCountdown(time) {
var today = time || new Date();
var currentYear = today.getFullYear();
var examDateStart = new Date(currentYear, 5, 7);
var examDateEnd = new Date(currentYear, 5, 9, 18, 0, 0);
var nextYearExamDate = new Date(currentYear + 1, 5, 7);
if (today >= examDateStart && today <= examDateEnd) {
document.getElementById("countdown").style.display = "none";
document.getElementById("greeting").style.display = "block";
document.getElementById("greeting").innerText = "今年的高考进行中,祝考试的同学们旗开得胜,金榜题名!";
} else {
document.getElementById("greeting").style.display = "none";
document.getElementById("countdown").style.display = "block";
var timeDiff = examDateStart - today;
if (today > examDateEnd) {
timeDiff = nextYearExamDate - today;
currentYear++;
}
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = padZero(Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)));
var minutes = padZero(Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60)));
var seconds = padZero(Math.floor((timeDiff % (1000 * 60)) / 1000));
document.getElementById("days").innerText = days;
document.getElementById("hours").innerText = hours;
document.getElementById("minutes").innerText = minutes;
document.getElementById("seconds").innerText = seconds;
document.getElementById("year").innerText = currentYear;
}
}
function fetchHitokoto() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://v1.hitokoto.cn/', true);
xhr.onload = function() {
if (xhr.status >= 200 && xhr.status < 300) {
var response = JSON.parse(xhr.responseText);
document.getElementById("hitokoto").innerText = response.hitokoto + " -- " + response.from;
} else {
console.error('Error fetching hitokoto:', xhr.status);
}
};
xhr.send();
}
function setAutoColor() {
const elements = document.querySelectorAll('.auto-color');
elements.forEach(el => {
const rgb = getAverageRGB(document.body);
const yiq = ((rgb.r*299)+(rgb.g*587)+(rgb.b*114))/1000;
el.style.color = (yiq >= 128) ? 'black' : 'white';
});
}
function getAverageRGB(imgEl) {
var blockSize = 5,
defaultRGB = {r:255,g:255,b:255},
canvas = document.createElement('canvas'),
context = canvas.getContext && canvas.getContext('2d'),
data, width, height,
i = -4,
length,
rgb = {r:0,g:0,b:0},
count = 0;
if (!context) {
return defaultRGB;
}
height = canvas.height = imgEl.naturalHeight || imgEl.offsetHeight || imgEl.height;
width = canvas.width = imgEl.naturalWidth || imgEl.offsetWidth || imgEl.width;
context.drawImage(imgEl, 0, 0);
try {
data = context.getImageData(0, 0, width, height);
} catch(e) {
return defaultRGB;
}
length = data.data.length;
while ( (i += blockSize * 4) < length ) {
++count;
rgb.r += data.data[i];
rgb.g += data.data[i+1];
rgb.b += data.data[i+2];
}
rgb.r = ~~(rgb.r/count);
rgb.g = ~~(rgb.g/count);
rgb.b = ~~(rgb.b/count);
return rgb;
}
function initCountdown() {
if (useLocalTime) {
updateCountdown(new Date());
setInterval(() => updateCountdown(new Date()), 1000);
} else {
fetchServerTime();
setInterval(fetchServerTime, 1000);
}
}
document.addEventListener("DOMContentLoaded", () => {
initCountdown();
fetchHitokoto();
setInterval(fetchHitokoto, 3600000);
if (!useDynamicColor) {
setAutoColor();
}
});
</script>
</head>
<body>
<div class="overlay"></div>
<div class="content">
<h1 class="auto-color">距离 <span id="year" class="dynamic-color">0</span> 年高考还有 <span id="days" class="dynamic-color">0</span> 天</h1>
<div id="countdown" class="countdown auto-color">
<span id="hours" class="dynamic-color">00</span>时
<span id="minutes" class="dynamic-color">00</span>分
<span id="seconds" class="dynamic-color">00</span>秒
</div>
<div id="greeting" class="greeting auto-color"></div>
<div id="hitokoto" class="hitokoto auto-color"></div>
</div>
<footer>
<p>本页面由 <a target="_blank" href="https://xingchencloud.top/">叶玖洛</a> 制作,随机一言功能基于 <a target="_blank" href="https://hitokoto.cn/">一言</a> API 实现。</p>
</footer>
</body>
</html>
|
高考倒计时网页在线查看(自动更新)
根据上述代码,我已将其部署到我的网站,可以直接查看:点击跳转到高考倒计时页面