NT_QQ高度自定义插件-LiteLoaderQQNT

NT_QQ高度自定义插件-LiteLoaderQQNT
叶玖洛前言
LiteLoaderQQNT插件可去掉一堆不能自定义的的侧边栏项目和自定义NTQQ背景壁纸,不过这些有几率被封号,怕别用用别怕,尊重原作者劳动成果,一切后果自行酝酿后再去做!
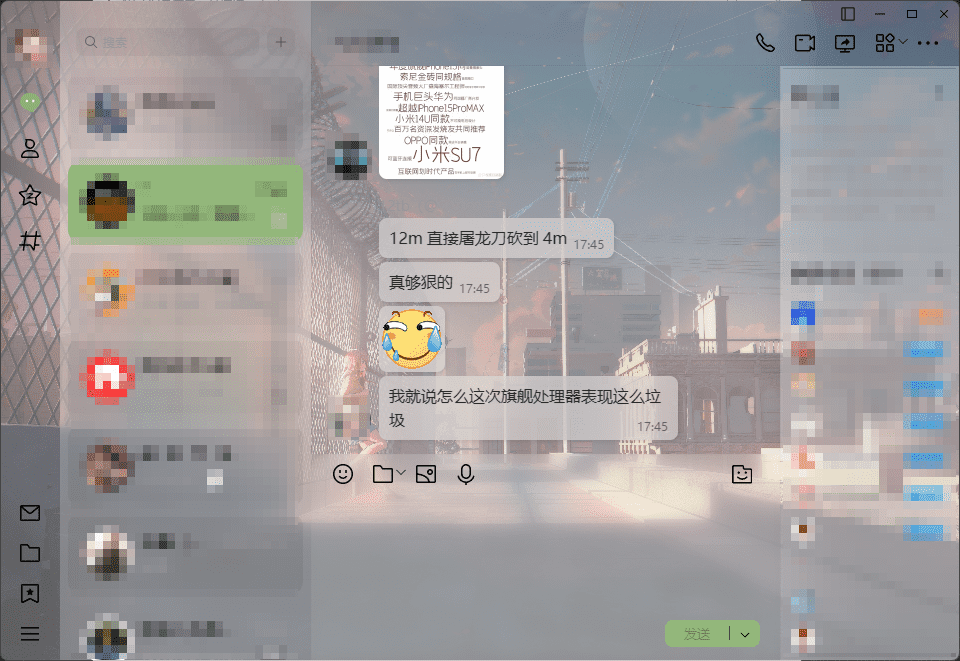
LiteLoaderQQNT注入并修改后的效果演示,可自定义项多,我这里是按照自己的喜好调的:

LiteLoaderQQNT插件注入
分为自动注入工具和手动注入,这里提供相关链接,手动注入参考下方教程。
LiteLoaderQQNT官方文档:https://liteloaderqqnt.github.io/guide/install.html
LiteLoaderQQNT一键安装:https://github.com/Mzdyl/LiteLoaderQQNT_Install/
手动安装
1.下载最新版LiteLoaderQQNT压缩包
2.解压下载好的LiteLoaderQQNT压缩包
将其解压到一个你不会删除的地方,比如我直接放在QQ安装目录下新建了一个NTMOD。
3.编辑NTQQ安装目录下的index.js文件
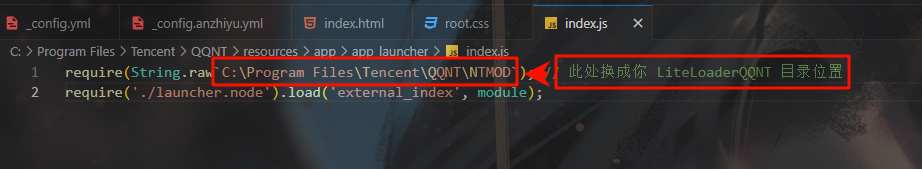
打开并编辑NTQQ安装目录下的 resources\app\app_launcher\index.js文件,将你的LiteLoaderQQNT解压目录替换下方的 `` 号内的内容。
require(String.raw`此处换成你 LiteLoaderQQNT 目录位置`); |
比如我的LiteLoaderQQNT解压位置为:C:\Program Files\Tencent\QQNT\NTMOD则如图填入,保存。

4.修补NTQQ文件(仅Windows系统)
这里直接转LiteLoaderQQNT官方文档的内容:
由于 Windows 系统平台 QQNT 被添加文件完整性验证,你需要额外步骤来解除限制,有下列三种方式:
DLLHijackMethod
在 Release 下载 dll 文件,重命名为 dbghelp.dll 放入 QQ.exe 同级目录下即可
https://github.com/LiteLoaderQQNT/QQNTFileVerifyPatch/tree/DLLHijackMethodQQNTFileVerifyPatch
在 Release 下载 exe 文件,运行将弹出文件选择框,进入 QQNT 安装目录选择 QQ.exe 开始修补,每次更新都需要重新修补
https://github.com/LiteLoaderQQNT/QQNTFileVerifyPatchPatcherNFixer
在 Release 下载 zip 文件,解压后运行 exe 将弹出图形化界面,根据软件界面提示选择相应选项与修补方式,每次更新都需要重新修补
https://github.com/xh321/LiteLoaderQQNT-PatcherNFixer
5.添加你喜欢的插件
修补完成后在LiteLoaderQQNT的解压目录下有个plugins文件夹,里面可以放入你需要使用的插件,将插件下载解压进去就可以启动QQ并在设置里面使用啦。
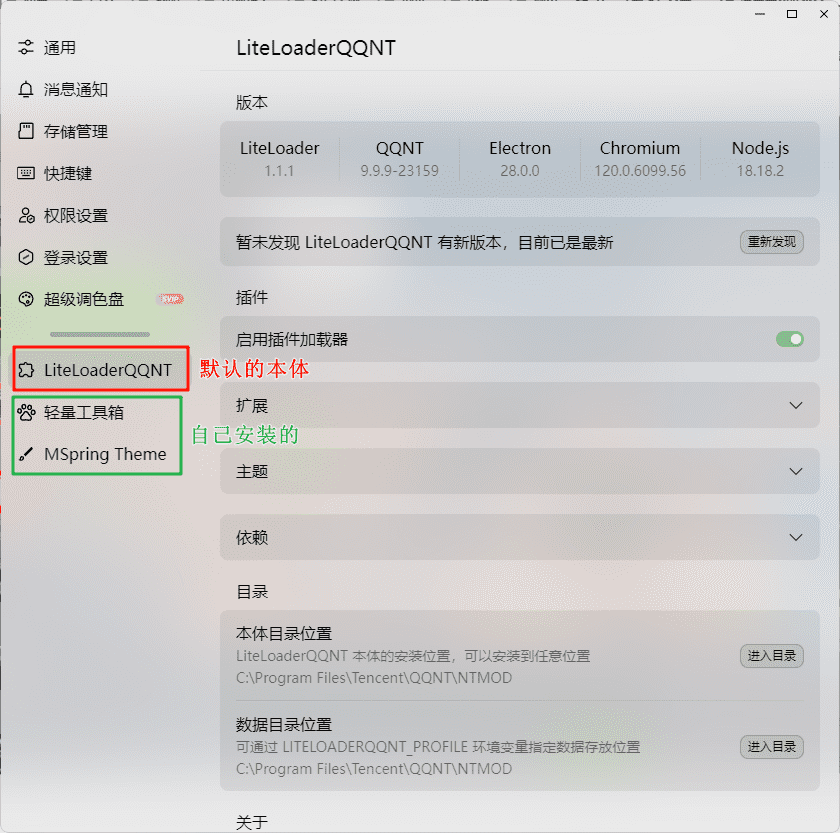
插件安装后,QQ设置里面大概这个样子如图:

这里推荐3个我自用的插件:
轻量工具箱(防撤回、自定义背景、侧边栏修改):点击跳转Github Release下载
LiteLoaderQQNT-Kill-Update(屏蔽更新):点击跳转GitHub Release下载
MSpring Theme(我比较喜欢的一款NTQQ主题):点击跳转Github Release下载
6.更新问题
每次更新 QQNT 都需要重新重新修补